いまさらですがmarginの相殺を勉強しました
HTML/CSSをあらためて勉強してます。
CSSの学習のところで「marginの相殺」を
今さら感満載なのですが、勉強したのでまとめておきます。
index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>margin-paddingタイトル</title> <link rel="stylesheet" type="text/css" href="css/normalize.css"> <link rel="stylesheet" type="text/css" href="css/stylesheet.css"> </head> <body> <h1>上のボックスです</h1> <h1>下のボックスです</h1> </body> </html>
style.css
body{ background-color: #00aeef; } h1{ border: 10px solid #000000; padding:20px; margin:30px; background-color: #f9f9f9; }
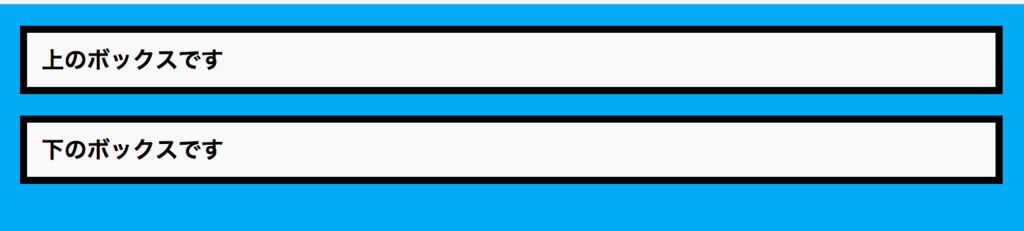
そうすると、こんな画面になります。

それぞれのボックスには30pxのmarginがあるので、
本来なら、上下のボックス間には合計60pxの隙間ができるのかと思いきや、
実際には30pxしかない!
検証ツールで確認しても、やっぱり30px。

これは「marginの相殺」というヤツでした。
結論
縦方向のmarginは
どちらか大きいほうが有効になり、小さい方は相殺されてしまう。
同じ大きさのmarginならば、片方だけが有効になる。